
INTERFACE DESIGN
WEB DESIGN
FRONT-END WEB DEVELOPMENT
PROGRAMS USED:
︎ Figma
︎ Miro
︎ Wordpress
︎ Adobe Illustrator
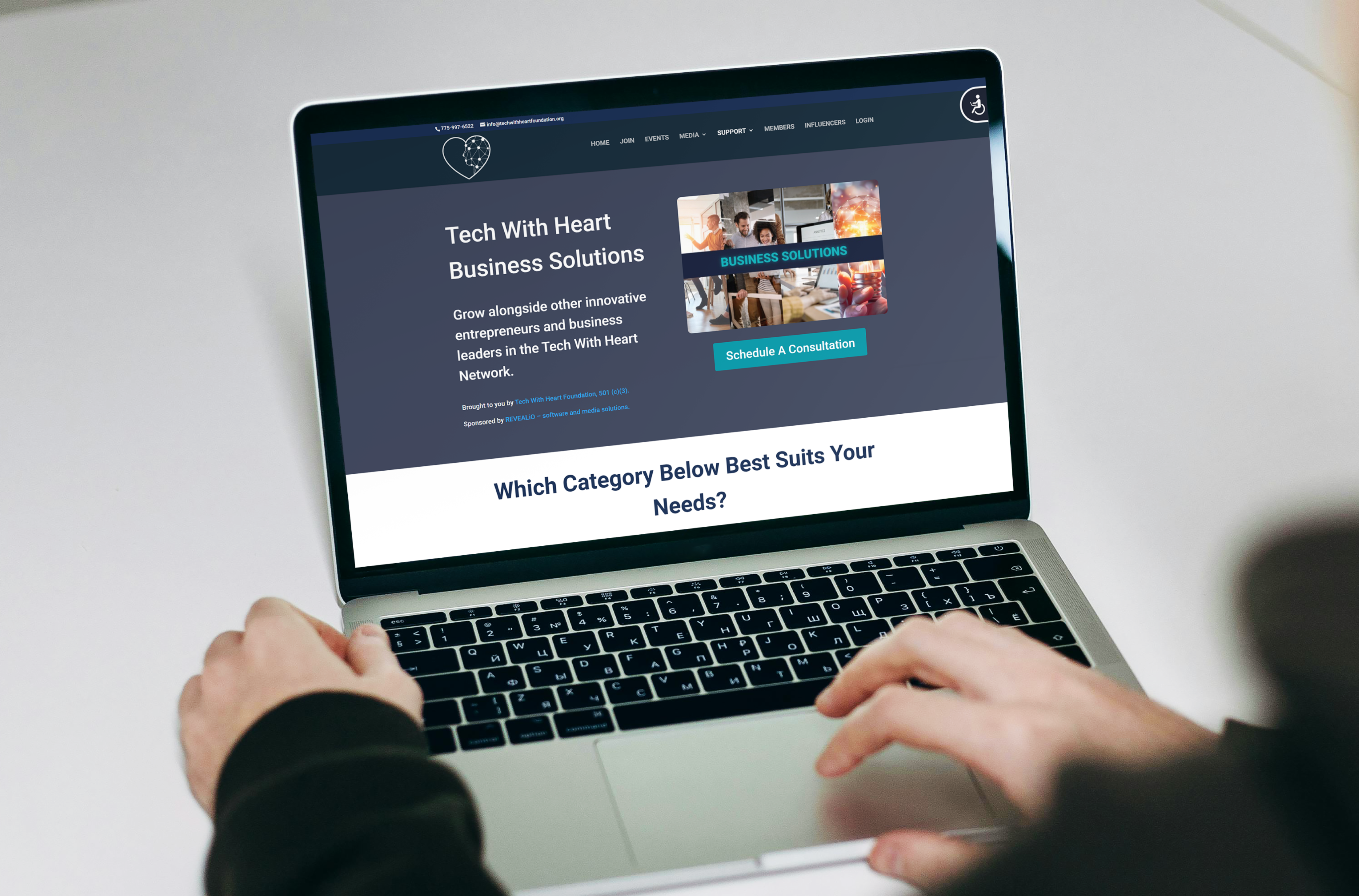
Tech With Heart ↗ is a nonprofit empowering businesses in a digital era through community, leadership, and emerging technology.
As a former intern at Tech With Heart, I’ve had the opportunity to web develop and design the variety of webpages including: events, 3d workspaces, business solutions, business systems, and marketing/sales.
Additionally, I supported the marketing team by creating assets for socials, web, and print.
ROLES
UI/Front-End Designer
Graphic Designer
UI/Front-End Designer
Graphic Designer
TEAM
3 Designers
1 CEO
3 Designers
1 CEO
TIMELINE
4 Months
4 Months
Visual Sitemap for Pages
Figma Design Overview

The designs on Figma follow Tech With Heart’s brand guidelines, specific text styles with H1’s and H2’s, as well as CTA buttons that offer business solutions.
Prototyping ︎
TAKEAWAYS
What I've learned during this process
Impactful design solutions
The design solutions significantly improved user interaction and team efficiency.
Collaborative Approach
Since we were all working remotely, it was crucial that we communicated efficiently during our weekly check-in's. This helped us keep in check and stay on the path to meet our goals.
Measuring Sucess
Using structures to web develop on the front end is vital, and this internship taught me the value of columns and sections. Even though I didn't know much about web development at first, I took the time to learn something completely new. With that being said, this experience showed me the value of creating consistent webpages that align with the company’s brand.
